Phone
+852 6339 2326
Work Hours
Monday to Friday: 9AM - 6PM

First, you need to set the body width and height
body {
width: 100vw;
height: 100vh;
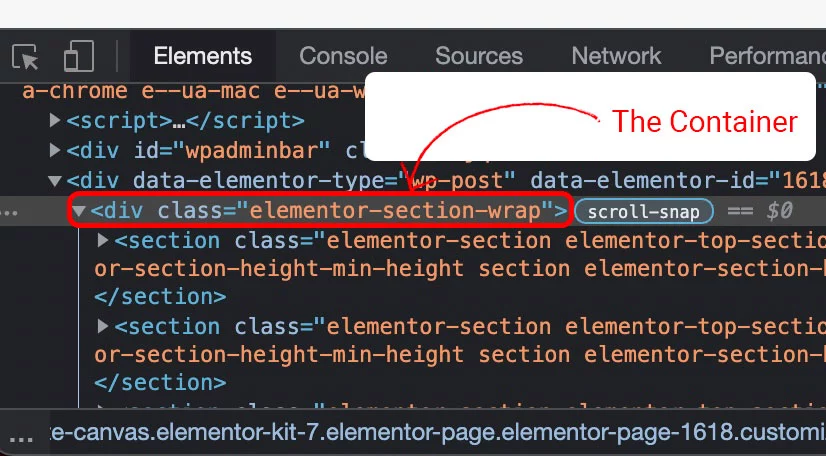
}Find the container that contains the sections.

Then set the following code to the container and the section
.elementor-section-wrap{
width: 100vw;
height: 100vh;
-ms-scroll-snap-type: y mandatory;
scroll-snap-type: y mandatory;
overflow-y: scroll;
}
.elementor-section-wrap section{
width: 100%;
height: 100%;
scroll-snap-align: start;
}Full page example here